Installation (3)
What are minimum system requirements?
WordPress 3.3 or higher
PHP version 5.2 or higher
How to Install AutoCompleteZon Plugin?
- Download the plugin in the .zip format here
- In admin panel click on Plugins. Then click on Add New.
- Select Upload method and upload the plugin.
- The plugin is installed. Now you need to activate the plugin and enter your Amazon Associate api keys in the settings screen.
What if I can’t install the plugin?
If you having troubles installing plugin check if your site meets minimum requirements. AutoCompleteZon works on WordPress 3.3 or higher on servers with php version 5.2 or higher.
If your site meets these requirements and you still unable to install it – email us at support [ at ] AutoCompleteZon.com with details about any errors you see and your site address and we will try to help you.
Settings (4)
What’s “Enable Plugin” ?
If you need to disable all pop ups temporarily you don’t have to deactivate plugin. Instead just select “disable” and you can re-enable it any time.
What’s AWS Access Key Id (Amazon Key Id), AWS Secret Access Key (Amazon Access Key) and Amazon Associate Tag?
In order to use the plugin you will need to have two accounts: Amazon Associates account and Product Advertising API account. Both are free to register.
- Amazon Associates account can be registered here: https://affiliate-program.amazon.com/
If you already have your affiliate account set up login and in the top left screen you will see your Associate Tag. For US market it usually looks like this someword-20. See screenshots below for guidance.
- You will also need account at Product Advertising API. You can sign up for it here: https://affiliate-program.amazon.com/gp/advertising/api/detail/main.html
Important Update 2015
Some time ago Amazon introduced a new service for managing credentials called IAM (short for Identity and Access Management).
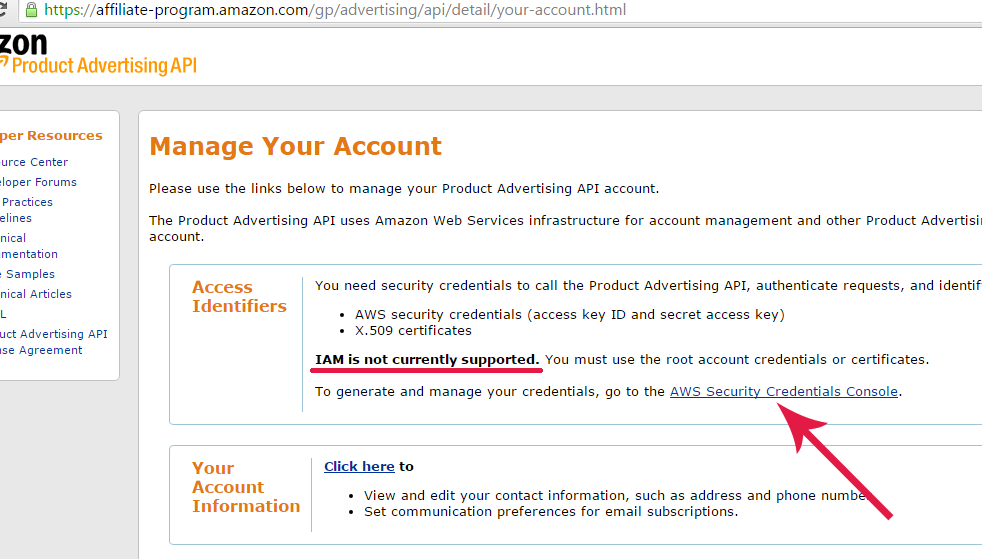
IAM is not currently supported for Product Advertising API. You must use the root account credentials.
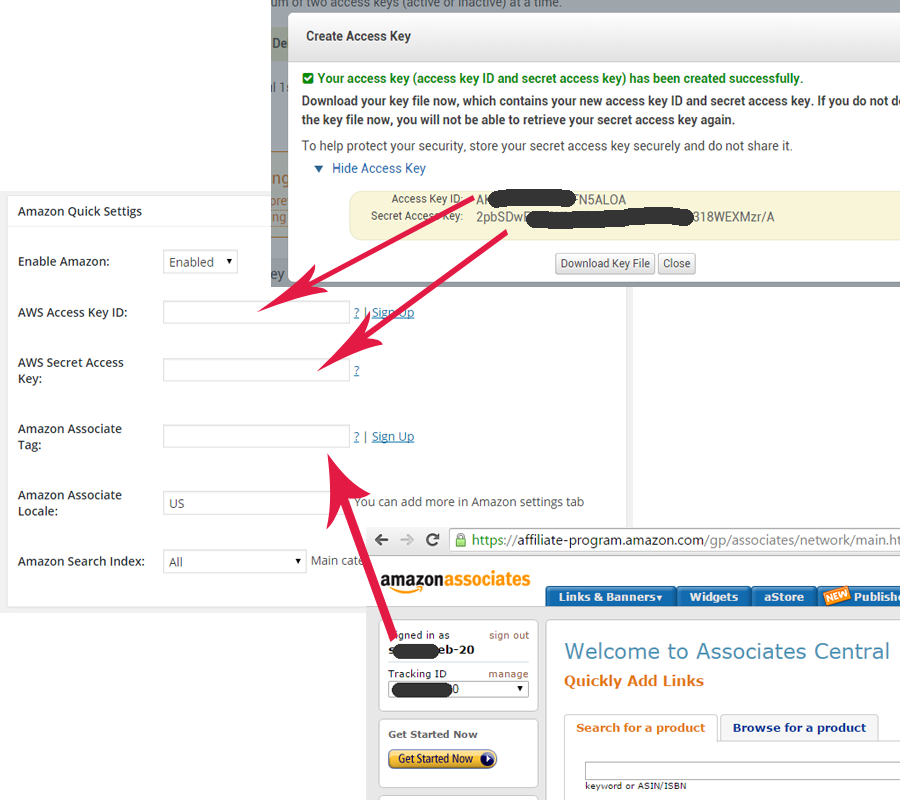
See screenshots below (click them to enlarge):Use the link in your dashboard to access your AWS keys.
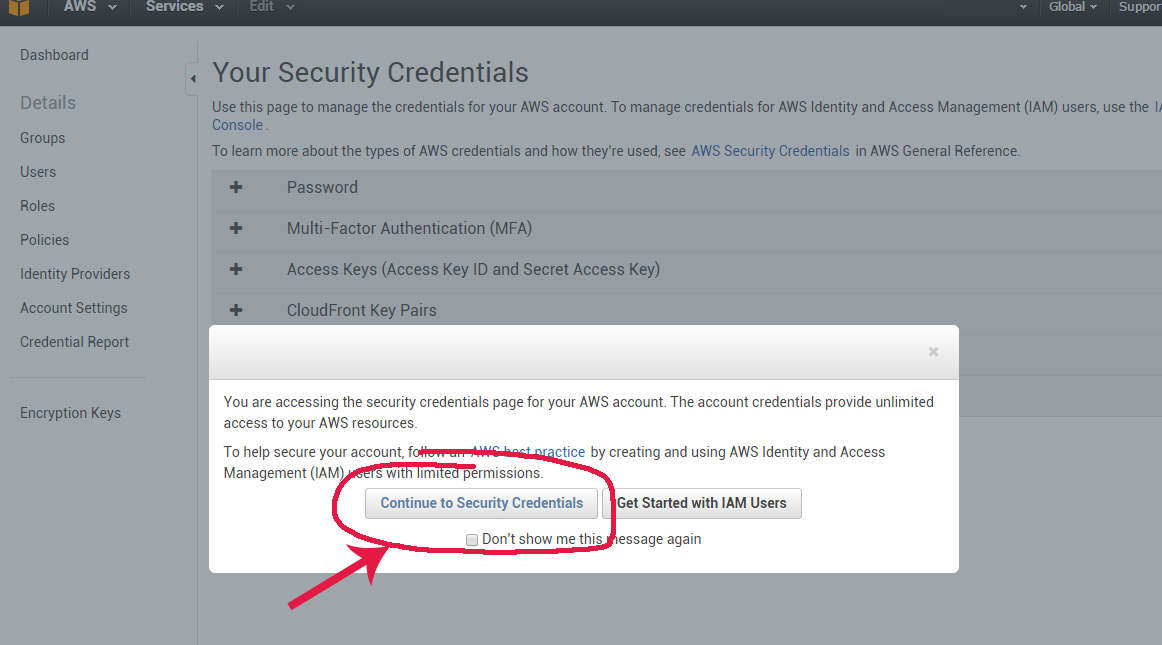
When you first login to your AWS Security Credentials Console you will be presented with a message.
You DON NOT need to create IAM User. Click the button “Continue to Security Credentials”.You can only see your secret access keys for your AWS root account one time when you create it.
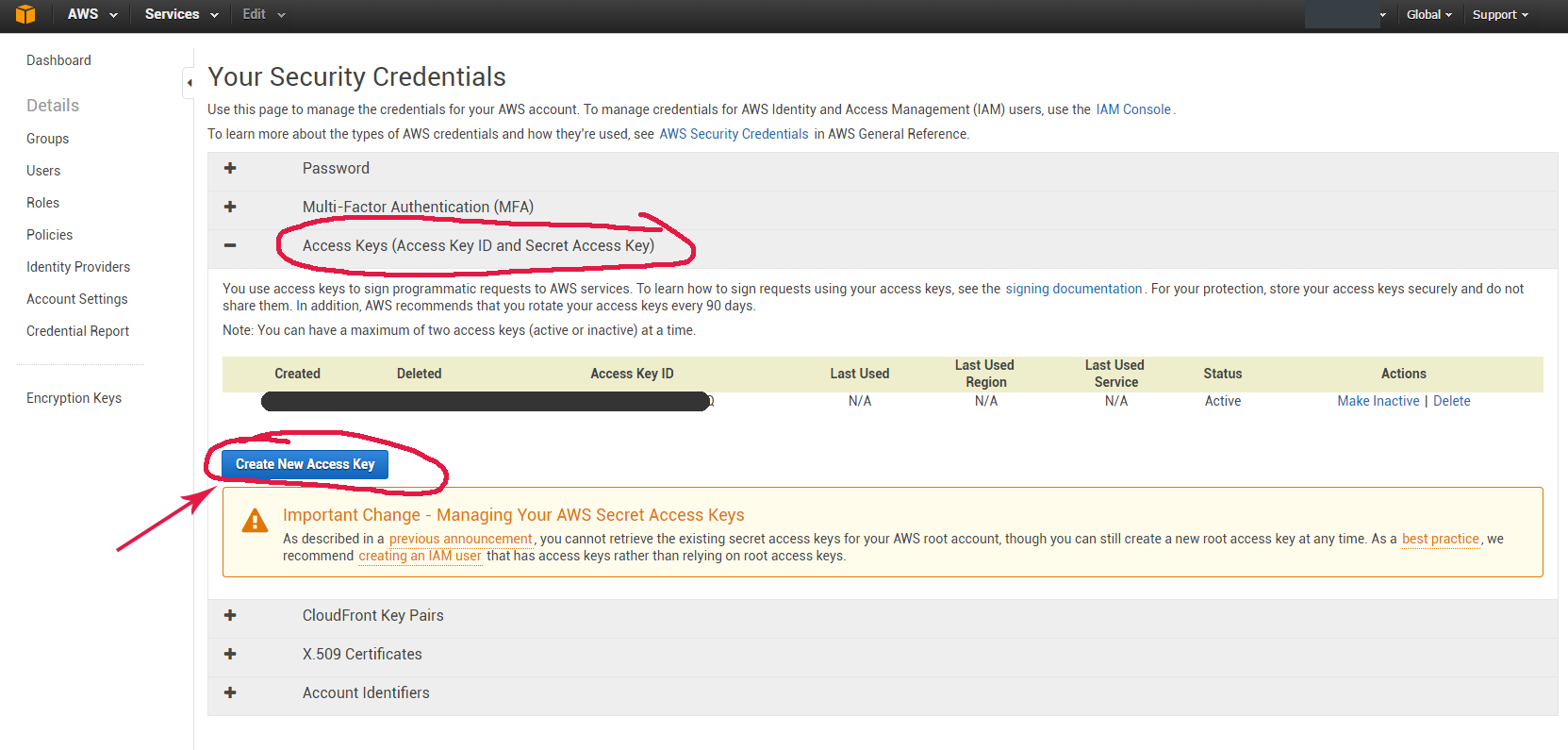
Click “Access Keys (Access Key ID and Secret Access Key)” tab to expand it.
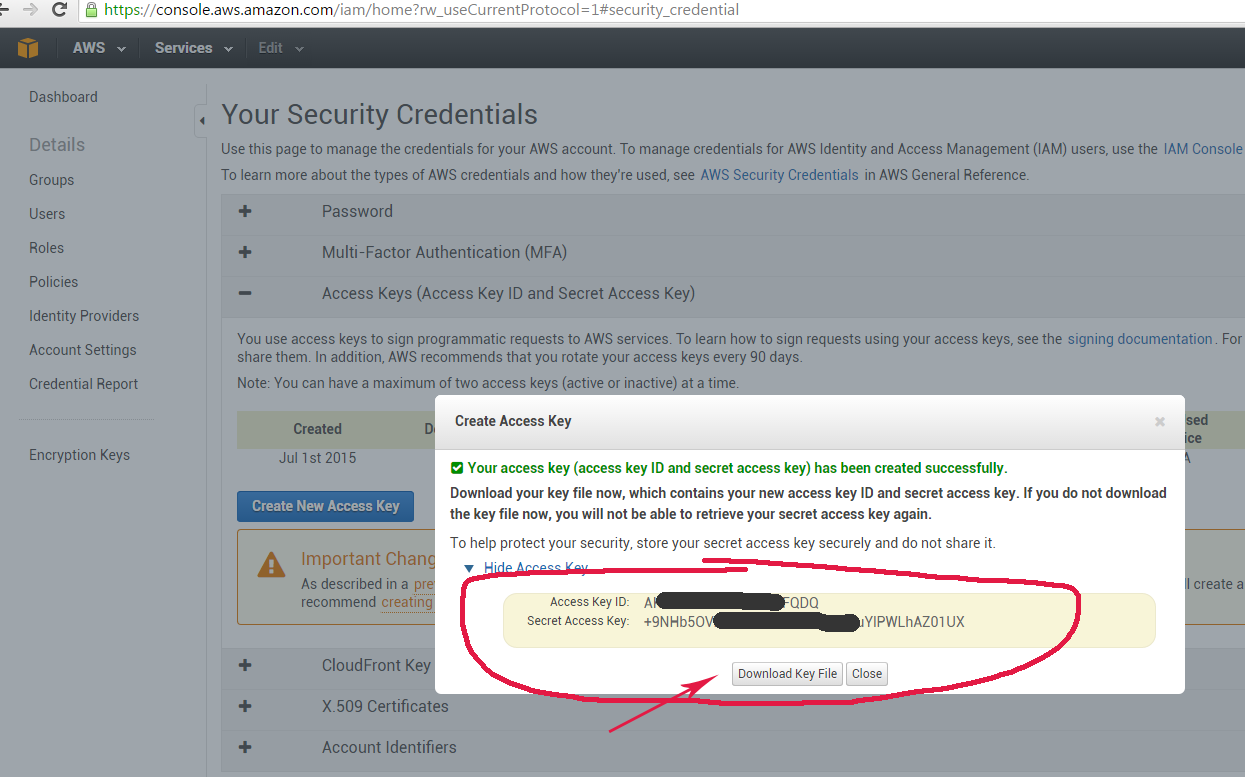
Then click “Create New Access Key” button.Copy your Access Key ID and Secret Access Key. Or download Key File using the button in the pop up.
Use the diagram below to figure out where to place each credential in your plugin settings.
If you have any questions you can contact me here
What’s “Amazon Search Index”?
To help serving more relevant ads you can choose product category to pull results from. For example if your site is about baseball you can select SportingGoods there.
Adding tag to your theme footer.php file
In order for the AutoCompleteZon to function properly your theme footer.php must have this tag:
<?php wp_footer(); ?>
This tag is very important for the wordpress site. All themes must have it in their footer.php just before the closing </body> tag or else it breaks many plugins.
How To Fix
- In your wordpress admin panel go to Appearance -> Editor and click on footer.php in the list of files on the right.
- Find </body> tag and right before it copy and paste this:
<?php wp_footer(); ?>
Note: Backup your files before making this change. If you have any firewall plugins disable them before making changes.
If you would like to learn why it is important to have <?php wp_footer(); ?> tag in your theme check function reference here.
Common Support Questions (3)
Adding tag to your theme footer.php file
In order for the AutoCompleteZon to function properly your theme footer.php must have this tag:
<?php wp_footer(); ?>
This tag is very important for the wordpress site. All themes must have it in their footer.php just before the closing </body> tag or else it breaks many plugins.
How To Fix
- In your wordpress admin panel go to Appearance -> Editor and click on footer.php in the list of files on the right.
- Find </body> tag and right before it copy and paste this:
<?php wp_footer(); ?>
Note: Backup your files before making this change. If you have any firewall plugins disable them before making changes.
If you would like to learn why it is important to have <?php wp_footer(); ?> tag in your theme check function reference here.
How To Hide the Search on Certain Pages/Posts?
There’s currently no option to hide the search on certain pages or post but you can add a custom filter in your theme’s functions.php file to achieve this.
First you will need to know what post ids you want to hide the search on.
To check the post/page id you can go to your Posts or Pages screen in admin panel. Click on the post/page to edit it.
In your browser address bar you will see the url that has this part: post=670 (the number is the post id and it’s different for every post/page).
When you collected the post ids you can click Appearance -> Editor. On the right column click on Theme Functions (functions.php) – this should load the file for editing.
If at the very bottom of the file you see this tag: ?> (question mark, greater sign) you will need to add the code above it, otherwise just add the code to the bottom of the file:
add_filter( ‘aucomz11_after_form_html_filter’, ‘aucomz_hide_on_post_ids_filter’, 10, 2 );
function aucomz_hide_on_post_ids_filter($html, $args)
{
global $post;
$post_ids_to_hide = array(1, 2, 3);
if (isset($post->ID) && in_array($post->ID, $post_ids_to_hide))
{
return ”;
}
else
{
return $html;
}
}
And click Save.
Note: replace 1, 2, 3 with comma separated list of post ids.
This should hide all AutoCompleteZon search forms from those posts/pages.
If you have difficulties adding the code just contact me and I’ll help you right away.
Patching Themes
A lot of effort has been put into making AutoCompleteZon compatible with most of the plugins and themes however in some cases it is necessary to make a small patch to fix bad code.
Patching Store Clone [Light Theme]
1. In your admin area click Appearance -> Editor. On the right column click header.php. This will bring the file for editing.
Look for this line of code:
<script src=”<?php bloginfo(‘template_directory’); ?>/lightbox/js/jquery.js” type=”text/javascript” charset=”utf-8″></script>
and turn it to:
<?php /*<script src=”<?php bloginfo(‘template_directory’); ?>/lightbox/js/jquery.js” type=”text/javascript” charset=”utf-8″></script>*/ ?>
This will “comment out” that piece of code and it will be ignored by the php parser.
It’s the same as removing that line but you get to keep track of your changes for future reference.
2. Change this line:
<script src=”<?php bloginfo(‘template_directory’); ?>/lightbox/js/jquery.prettyPhoto.js” type=”text/javascript” charset=”utf-8″></script>
to:
<?php /* <script src=”<?php bloginfo(‘template_directory’); ?>/lightbox/js/jquery.prettyPhoto.js” type=”text/javascript” charset=”utf-8″></script>*/ ?>
3. On the right column click functions.php
On the very bottom of the file right above ?> tag add this code:
function custom_clone_enqueue_scripts() {
wp_enqueue_script( ‘jquery-prettyphoto’, get_template_directory_uri() . ‘/lightbox/js/jquery.prettyPhoto.js’, ‘jquery’ );
wp_enqueue_script( ‘jquery’ );
}
add_action(‘wp_enqueue_scripts’, ‘custom_clone_enqueue_scripts’);
4. On the right column click on page.php
Look for this line:
$(function() {
change it to:
jQuery(function($) {
and hit Save.
5. On the right column click style.css and add this code to the bottom of the file:
.acz1_input_size_1 {height: auto!important; min-height: 27px;}
.acz1_input_size_2 {height: auto!important; min-height: 21px;}
.aucomz_det_left_ins, .aucomz_details_top, .aucomz_det_right_ins {text-align: left;}
6. In files index.php, page.php, single.php
lines:
$(function() {
$(“a[rel^=’prettyPhoto’]”).prettyPhoto({default_width:960});
});
must be changed to
jQuery(function($) {
$(“a[rel^=’prettyPhoto’]”).prettyPhoto({default_width:960});
});
7. In file header.php
change this line:
<script src=”<?php bloginfo(‘url’); ?>/touchcarousel/jquery.touchcarousel-1.1.min.js”></script>
to
<?php /* <script src=”<?php bloginfo(‘url’); ?>/touchcarousel/jquery.touchcarousel-1.1.min.js”></script> */ ?>
8. File functions.php
Right below this line in the bottom:
wp_enqueue_script( ‘jquery-prettyphoto’, get_template_directory_uri() . ‘/lightbox/js/jquery.prettyPhoto.js’, ‘jquery’ );
add this line:
wp_enqueue_script( ‘jquery-touchcarousel’, site_url(‘touchcarousel/jquery.touchcarousel-1.1.min.js’), ‘jquery’ );
1. Click Appearance -> Editor and on the right column click header.php (this should bring the file for editing)
Look for this line:
<script type=”text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/jquery-1.6.js”></script>
and change it to:
<?php /* <script type=”text/javascript” src=”<?php bloginfo(‘template_directory’); ?>/js/jquery-1.6.js”></script> */ ?>
hit save.
2. With your favorite FTP client (I recommend FileZilla) download this file:
wp-content/themes/UltimumReviewTheme/js/scripts.js
Change the first line from:
$(document).ready(function() {
to:
jQuery(document).ready(function($) {
and upload the file overwriting existing one.





Leave A Reply (No comments so far)
The comments are closed.
No comments yet